Update themes
This commit is contained in:
parent
e3d86e2de3
commit
2b433e83f6
|
|
@ -6,22 +6,22 @@ template = "theme.html"
|
||||||
date = 2017-11-07T17:39:37+01:00
|
date = 2017-11-07T17:39:37+01:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2018-02-22T19:13:36+01:00
|
created = 2018-08-04T13:14:45+02:00
|
||||||
updated = 2017-11-07T17:39:37+01:00
|
updated = 2017-11-07T17:39:37+01:00
|
||||||
repository = "https://github.com/Keats/after-dark"
|
repository = "https://github.com/getzola/after-dark"
|
||||||
homepage = "https://github.com/Keats/after-dark"
|
homepage = "https://github.com/getzola/after-dark"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.5.0"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = "https://gutenberg-after-dark.netlify.com"
|
demo = "https://zola-after-dark.netlify.com"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Vincent Prouillet"
|
name = "Vincent Prouillet"
|
||||||
homepage = "https://vincent.is"
|
homepage = "https://www.vincentprouillet.com"
|
||||||
+++
|
+++
|
||||||
|
|
||||||
# after-dark
|
# after-dark
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Contents
|
## Contents
|
||||||
|
|
||||||
|
|
@ -35,7 +35,7 @@ First download this theme to your `themes` directory:
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
$ cd themes
|
$ cd themes
|
||||||
$ git clone https://github.com/Keats/after-dark.git
|
$ git clone https://github.com/getzola/after-dark.git
|
||||||
```
|
```
|
||||||
and then enable it in your `config.toml`:
|
and then enable it in your `config.toml`:
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -6,17 +6,17 @@ template = "theme.html"
|
||||||
date = 2018-01-28T10:53:19+01:00
|
date = 2018-01-28T10:53:19+01:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2018-02-22T19:13:36+01:00
|
created = 2018-08-04T13:14:45+02:00
|
||||||
updated = 2018-01-28T10:53:19+01:00
|
updated = 2018-01-28T10:53:19+01:00
|
||||||
repository = "https://github.com/Keats/book"
|
repository = "https://github.com/getzola/book"
|
||||||
homepage = "https://github.com/Keats/book"
|
homepage = "https://github.com/getzola/book"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.5.0"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = "https://gutenberg-book.netlify.com"
|
demo = "https://zola-book.netlify.com"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Vincent Prouillet"
|
name = "Vincent Prouillet"
|
||||||
homepage = "https://vincent.is"
|
homepage = "https://www.vincentprouillet.com"
|
||||||
+++
|
+++
|
||||||
|
|
||||||
# book
|
# book
|
||||||
|
|
@ -38,7 +38,7 @@ First download this theme to your `themes` directory:
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
$ cd themes
|
$ cd themes
|
||||||
$ git clone https://github.com/Keats/book.git
|
$ git clone https://github.com/getzola/book.git
|
||||||
```
|
```
|
||||||
and then enable it in your `config.toml`:
|
and then enable it in your `config.toml`:
|
||||||
|
|
||||||
|
|
|
||||||
79
docs/content/themes/dinkleberg/index.md
Normal file
79
docs/content/themes/dinkleberg/index.md
Normal file
|
|
@ -0,0 +1,79 @@
|
||||||
|
|
||||||
|
+++
|
||||||
|
title = "dinkleberg"
|
||||||
|
description = "The Rust BR theme for Gutenberg"
|
||||||
|
template = "theme.html"
|
||||||
|
date = 2018-05-31T23:02:50-03:00
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
created = 2018-05-31T23:02:50-03:00
|
||||||
|
updated = 2018-05-31T23:02:50-03:00
|
||||||
|
repository = "https://github.com/rust-br/dinkleberg.git"
|
||||||
|
homepage = "https://github.com/rust-br/dinkleberg"
|
||||||
|
minimum_version = "0.4.0"
|
||||||
|
license = "MIT"
|
||||||
|
demo = "https://rust-br.github.io/blog/"
|
||||||
|
|
||||||
|
[extra.author]
|
||||||
|
name = "Guilherme Diego"
|
||||||
|
homepage = "https://github.com/guidiego"
|
||||||
|
+++
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Rust BR Blog template for Gutenberg
|
||||||
|
|
||||||
|
## Features
|
||||||
|
- A kind of i18n for base words as: "Next", "Previous", "Pages", "Categories"
|
||||||
|
- Blog Title and Logo on extra configurations
|
||||||
|
- Auto-sidebar links by configuration
|
||||||
|
- Simple design based on Medium
|
||||||
|
- SEO using structured data and another features
|
||||||
|
|
||||||
|
## Configurations
|
||||||
|
```toml
|
||||||
|
[extra]
|
||||||
|
blog_logo="/imgs/common/logo.png" #will appear on top header
|
||||||
|
blog_title="rust::br::Blog" #will appear on top header after logo
|
||||||
|
|
||||||
|
## i18n words
|
||||||
|
label_tags = "Tags"
|
||||||
|
label_tag = "Tag"
|
||||||
|
label_categories = "Categorias"
|
||||||
|
label_category = "Categoria"
|
||||||
|
label_relative_posts = "Postagens Relacionadas"
|
||||||
|
label_next = "Próxima"
|
||||||
|
label_previous = "Anterior"
|
||||||
|
label_page = "Página"
|
||||||
|
label_of = "de"
|
||||||
|
|
||||||
|
og_image="" # Image that will appear on social media
|
||||||
|
og_alt_image="" # Alt for og_image
|
||||||
|
og_site_name="" # Site Name for Open Graphic
|
||||||
|
keywords="" # Keywords for SEO
|
||||||
|
|
||||||
|
educational_use="knowledge share" # OPTIONAL
|
||||||
|
copyright_year="2018" # OPTIONAL
|
||||||
|
|
||||||
|
fb_app_id="???" # OPTIONAL, Facebook App Id to help in metrics
|
||||||
|
twitter_username="@???" # OPTIONAL, Twitter User to help with metrics
|
||||||
|
|
||||||
|
## Sidebar automatic links
|
||||||
|
sidebar = [
|
||||||
|
{name = "Social", urls=[
|
||||||
|
{name="Telegram", url="https://t.me/rustlangbr"},
|
||||||
|
{name="Github", url="https://github.com/rust-br"},
|
||||||
|
]},
|
||||||
|
{name = "Divida Conhecimento!", urls=[
|
||||||
|
{name="Contribuir!", url="https://rust-br.github.io/blog/hello-world"}
|
||||||
|
]}
|
||||||
|
]
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
This configuration was the same configuration that we use on [RustBR Blog](https://rust-br.github.io/blog)
|
||||||
|
|
||||||
|
### Favicons and other stuff
|
||||||
|
By default Dinkleberg wait that you have all icons on root of your static, for it you can use the site [https://www.favicon-generator.org/](https://www.favicon-generator.org/) to generate that bundle and put it inside you `/static` :D
|
||||||
|
|
||||||
|
|
||||||
BIN
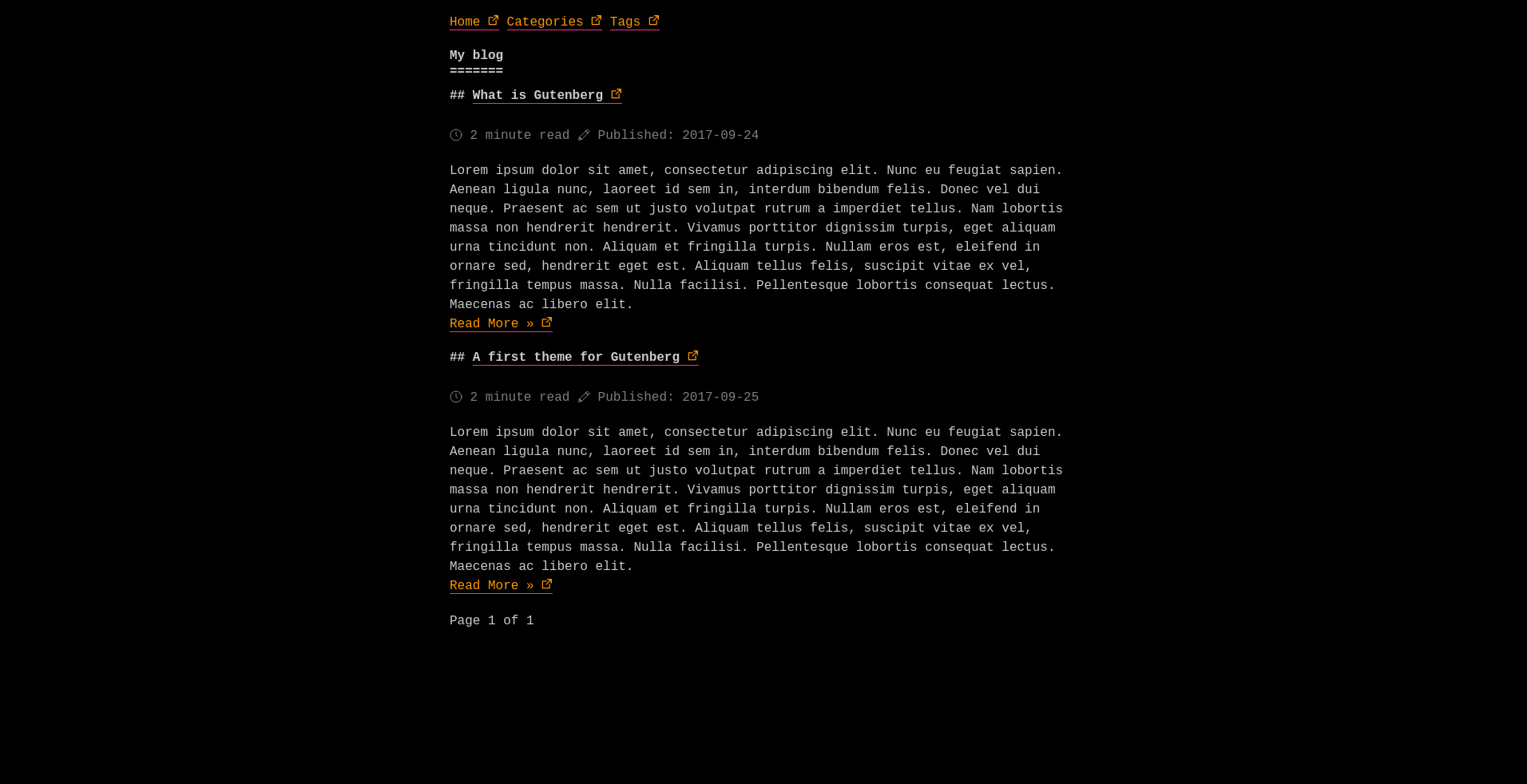
docs/content/themes/dinkleberg/screenshot.png
Normal file
BIN
docs/content/themes/dinkleberg/screenshot.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 408 KiB |
|
|
@ -6,23 +6,23 @@ template = "theme.html"
|
||||||
date = 2018-01-25T18:44:44+01:00
|
date = 2018-01-25T18:44:44+01:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2018-02-22T19:13:36+01:00
|
created = 2018-08-04T13:14:45+02:00
|
||||||
updated = 2018-01-25T18:44:44+01:00
|
updated = 2018-01-25T18:44:44+01:00
|
||||||
repository = "https://github.com/Keats/even"
|
repository = "https://github.com/getzola/even"
|
||||||
homepage = "https://github.com/Keats/even"
|
homepage = "https://github.com/getzola/even"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.5.0"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = "https://gutenberg-even.netlify.com"
|
demo = "https://zola-even.netlify.com"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Vincent Prouillet"
|
name = "Vincent Prouillet"
|
||||||
homepage = "https://vincent.is"
|
homepage = "https://www.vincentprouillet.com"
|
||||||
+++
|
+++
|
||||||
|
|
||||||
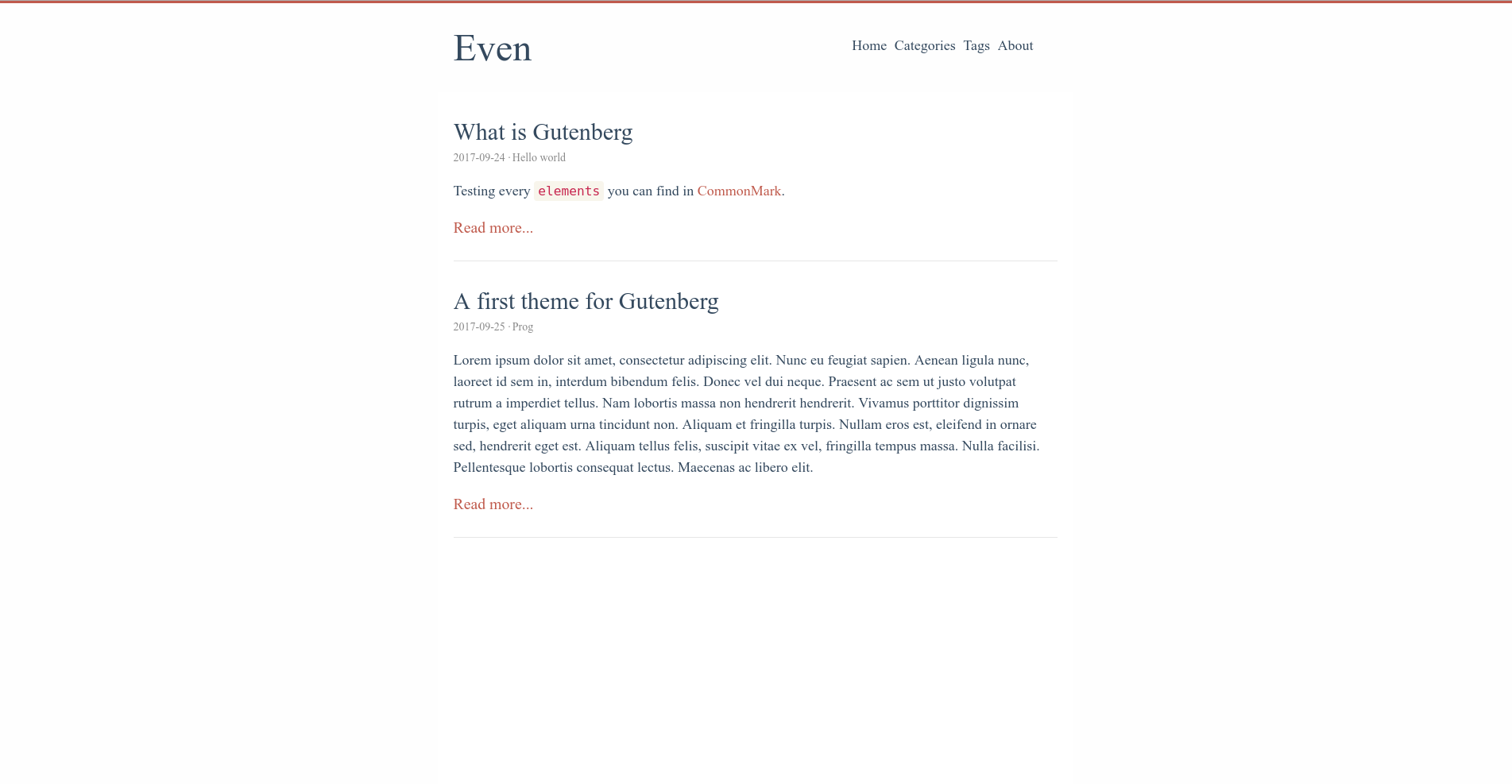
# Even
|
# Even
|
||||||
Even is a clean, responsive theme based on the Hugo theme with the same name featuring categories, tags and pagination.
|
Even is a clean, responsive theme based on the Hugo theme with the same name featuring categories, tags and pagination.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Contents
|
## Contents
|
||||||
|
|
||||||
|
|
@ -36,7 +36,7 @@ First download this theme to your `themes` directory:
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
$ cd themes
|
$ cd themes
|
||||||
$ git clone https://github.com/Keats/even.git
|
$ git clone https://github.com/getzola/even.git
|
||||||
```
|
```
|
||||||
and then enable it in your `config.toml`:
|
and then enable it in your `config.toml`:
|
||||||
|
|
||||||
|
|
@ -56,6 +56,15 @@ taxonomies = [
|
||||||
If you want to paginate taxonomies pages, you will need to overwrite the templates
|
If you want to paginate taxonomies pages, you will need to overwrite the templates
|
||||||
as it only works for non-paginated taxonomies by default.
|
as it only works for non-paginated taxonomies by default.
|
||||||
|
|
||||||
|
It also requires to put the posts in the root of the `content` folder and to enable pagination, for example in `content/_index.md`:
|
||||||
|
|
||||||
|
```
|
||||||
|
+++
|
||||||
|
paginate_by = 5
|
||||||
|
sort_by = "date"
|
||||||
|
+++
|
||||||
|
```
|
||||||
|
|
||||||
## Options
|
## Options
|
||||||
|
|
||||||
### Top-menu
|
### Top-menu
|
||||||
|
|
|
||||||
|
|
@ -6,7 +6,7 @@ template = "theme.html"
|
||||||
date = 2018-01-21T04:35:36-05:00
|
date = 2018-01-21T04:35:36-05:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2018-01-21T04:35:36-05:00
|
created = 2018-08-04T13:14:45+02:00
|
||||||
updated = 2018-01-21T04:35:36-05:00
|
updated = 2018-01-21T04:35:36-05:00
|
||||||
repository = "https://github.com/piedoom/feather"
|
repository = "https://github.com/piedoom/feather"
|
||||||
homepage = "https://github.com/piedoom/feather"
|
homepage = "https://github.com/piedoom/feather"
|
||||||
|
|
|
||||||
|
|
@ -6,21 +6,21 @@ template = "theme.html"
|
||||||
date = 2017-10-24T15:01:52+02:00
|
date = 2017-10-24T15:01:52+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2018-02-28T19:41:16+01:00
|
created = 2018-08-04T13:14:45+02:00
|
||||||
updated = 2017-10-24T15:01:52+02:00
|
updated = 2017-10-24T15:01:52+02:00
|
||||||
repository = "https://github.com/Keats/hyde"
|
repository = "https://github.com/getzola/hyde"
|
||||||
homepage = "https://github.com/Keats/gutenberg-hyde"
|
homepage = "https://github.com/getzola/hyde"
|
||||||
minimum_version = "0.2"
|
minimum_version = "0.5.0"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = ""
|
demo = "https://zola-hyde.netlify.com"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Vincent Prouillet"
|
name = "Vincent Prouillet"
|
||||||
homepage = "https://vincent.is"
|
homepage = "https://www.vincentprouillet.com"
|
||||||
+++
|
+++
|
||||||
|
|
||||||
# hyde
|
# hyde
|
||||||
Hyde is a brazen two-column [Gutenberg](https://github.com/Keats/gutenberg) based on the Jekyll theme of the same name that pairs a prominent sidebar with uncomplicated content.
|
Hyde is a brazen two-column [Zola](https://github.com/getzola/zola) based on the Jekyll theme of the same name that pairs a prominent sidebar with uncomplicated content.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
@ -39,7 +39,7 @@ First download this theme to your `themes` directory:
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
$ cd themes
|
$ cd themes
|
||||||
$ git clone https://github.com/Keats/hyde.git
|
$ git clone https://github.com/getzola/hyde.git
|
||||||
```
|
```
|
||||||
and then enable it in your `config.toml`:
|
and then enable it in your `config.toml`:
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue