commit
f8b0720e39
16
EXAMPLES.md
Normal file
16
EXAMPLES.md
Normal file
|
|
@ -0,0 +1,16 @@
|
||||||
|
# Example sites
|
||||||
|
|
||||||
|
- [vincent.is](https://vincent.is): https://gitlab.com/Keats/vincent.is
|
||||||
|
- [code<future](http://www.codelessfuture.com/)
|
||||||
|
- http://t-rex.tileserver.ch (https://github.com/pka/t-rex-website/)
|
||||||
|
- [adrien.is](https://adrien.is): https://github.com/Fandekasp/fandekasp.github.io
|
||||||
|
- [Philipp Oppermann's blog](https://os.phil-opp.com/): https://github.com/phil-opp/blog_os/tree/master/blog
|
||||||
|
- [seventeencups](https://www.seventeencups.net): https://github.com/17cupsofcoffee/seventeencups.net
|
||||||
|
- [j1m.net](https://j1m.net): https://gitlab.com/jwcampbell/j1mnet
|
||||||
|
- [vaporsoft.net](http://vaporsoft.net): https://github.com/piedoom/vaporsoft
|
||||||
|
- [bharatkalluri.in](https://bharatkalluri.in): https://github.com/BharatKalluri/Blog
|
||||||
|
- [verpeteren.nl](http://www.verpeteren.nl)
|
||||||
|
- [atlasreports.nl](http://www.atlasreports.nl)
|
||||||
|
- [groksome.com](http://www.groksome.com)
|
||||||
|
- [tuckersiemens.com](https://tuckersiemens.com): https://github.com/reillysiemens/tuckersiemens.com
|
||||||
|
- [andrei.blue](https://andrei.blue): https://github.com/azah/personal-blog
|
||||||
16
README.md
16
README.md
|
|
@ -7,22 +7,6 @@ An opinionated static site generator written in Rust.
|
||||||
Documentation is available on [its site](https://www.getgutenberg.io/documentation/getting-started/installation/) or
|
Documentation is available on [its site](https://www.getgutenberg.io/documentation/getting-started/installation/) or
|
||||||
in the `docs/content` folder of the repository.
|
in the `docs/content` folder of the repository.
|
||||||
|
|
||||||
## Example sites
|
|
||||||
|
|
||||||
- [vincent.is](https://vincent.is): https://gitlab.com/Keats/vincent.is
|
|
||||||
- [code<future](http://www.codelessfuture.com/)
|
|
||||||
- http://t-rex.tileserver.ch (https://github.com/pka/t-rex-website/)
|
|
||||||
- [adrien.is](https://adrien.is): https://github.com/Fandekasp/fandekasp.github.io
|
|
||||||
- [Philipp Oppermann's blog](https://os.phil-opp.com/): https://github.com/phil-opp/blog_os/tree/master/blog
|
|
||||||
- [seventeencups](https://www.seventeencups.net): https://github.com/17cupsofcoffee/seventeencups.net
|
|
||||||
- [j1m.net](https://j1m.net): https://gitlab.com/jwcampbell/j1mnet
|
|
||||||
- [vaporsoft.net](http://vaporsoft.net): https://github.com/piedoom/vaporsoft
|
|
||||||
- [bharatkalluri.in](https://bharatkalluri.in): https://github.com/BharatKalluri/Blog
|
|
||||||
- [verpeteren.nl](http://www.verpeteren.nl)
|
|
||||||
- [atlasreports.nl](http://www.atlasreports.nl)
|
|
||||||
- [groksome.com](http://www.groksome.com)
|
|
||||||
- [tuckersiemens.com](https://tuckersiemens.com): https://github.com/reillysiemens/tuckersiemens.com
|
|
||||||
|
|
||||||
## Contributing
|
## Contributing
|
||||||
As the documentation site is automatically built on commits to master, all development
|
As the documentation site is automatically built on commits to master, all development
|
||||||
should happen on the `next` branch, unless it is fixing the current documentation.
|
should happen on the `next` branch, unless it is fixing the current documentation.
|
||||||
|
|
|
||||||
8
docs/content/documentation/deployment/_index.md
Normal file
8
docs/content/documentation/deployment/_index.md
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
+++
|
||||||
|
title = "Deployment"
|
||||||
|
weight = 5
|
||||||
|
sort_by = "weight"
|
||||||
|
insert_anchor_links = "left"
|
||||||
|
redirect_to = "documentation/deployment/overview"
|
||||||
|
+++
|
||||||
|
|
||||||
54
docs/content/documentation/deployment/github-pages.md
Normal file
54
docs/content/documentation/deployment/github-pages.md
Normal file
|
|
@ -0,0 +1,54 @@
|
||||||
|
+++
|
||||||
|
title = "GitHub Pages"
|
||||||
|
weight = 30
|
||||||
|
+++
|
||||||
|
|
||||||
|
By default, GitHub Pages uses Jekyll (A ruby based static site generator),
|
||||||
|
but you can use whatever you want provided you have an `index.html` file in the root of a branch called `gh-pages`.
|
||||||
|
That branch name can also be manually changed in the settings of a repository.
|
||||||
|
|
||||||
|
We are going to use [TravisCI](https://travis-ci.org) to automatically publish the site. If you are not using Travis already,
|
||||||
|
you will need to login with the GitHub OAuth and activate Travis for the repository.
|
||||||
|
Don't forget to also check if your repository allows GitHub Pages in its settings.
|
||||||
|
|
||||||
|
## Allowing Travis to push to GitHub
|
||||||
|
|
||||||
|
Before pushing anything, Travis needs a Github private access key in order to make changes to your repository.
|
||||||
|
If you're already logged in to your account, just click [here](https://github.com/settings/tokens) to go to your tokens page.
|
||||||
|
Otherwise, navigate to `Settings > Developer Settings > Personal Access Tokens`.
|
||||||
|
Generate a new token, and give it any description you'd like.
|
||||||
|
Under the "Select Scopes" section, give it repo permissions. Click "Generate token" to finish up.
|
||||||
|
|
||||||
|
Your token will now be visible!
|
||||||
|
Copy it into your clipboard and head back to Travis.
|
||||||
|
Once on Travis, click on your project, and navigate to "Settings". Scroll down to "Environment Variables" and input a name of `GH_TOKEN` with a value of your access token.
|
||||||
|
Make sure "Display value in build log" is off, and then click add. Now Travis has access to your repository.
|
||||||
|
|
||||||
|
## Setting up Travis
|
||||||
|
|
||||||
|
We're almost done. We just need some scripts in a .travis.yml file to tell Travis what to do.
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
before_script:
|
||||||
|
# Download and unzip the gutenberg executable
|
||||||
|
# Replace the version numbers in the URL by the version you want to use
|
||||||
|
- curl -s -L https://github.com/Keats/gutenberg/releases/download/v0.3.1/gutenberg-v0.3.1-x86_64-unknown-linux-gnu.tar.gz | sudo tar xvzf - -C /usr/local/bin
|
||||||
|
|
||||||
|
script:
|
||||||
|
- gutenberg build
|
||||||
|
|
||||||
|
# If you are using a different folder than `public` for the output directory, you will
|
||||||
|
# need to change the `gutenberg` command and the `ghp-import` path
|
||||||
|
after_success: |
|
||||||
|
[ $TRAVIS_BRANCH = master ] &&
|
||||||
|
[ $TRAVIS_PULL_REQUEST = false ] &&
|
||||||
|
gutenberg build &&
|
||||||
|
sudo pip install ghp-import &&
|
||||||
|
ghp-import -n public &&
|
||||||
|
git push -fq https://${GH_TOKEN}@github.com/${TRAVIS_REPO_SLUG}.git gh-pages
|
||||||
|
```
|
||||||
|
|
||||||
|
If your site is using a custom domain, you will need to mention it in the `ghp-import` command: `ghp-import -c vaporsoft.net -n public`
|
||||||
|
for example.
|
||||||
|
|
||||||
|
Credits: this page is based on the article https://vaporsoft.net/publishing-gutenberg-to-github/
|
||||||
44
docs/content/documentation/deployment/netlify.md
Normal file
44
docs/content/documentation/deployment/netlify.md
Normal file
|
|
@ -0,0 +1,44 @@
|
||||||
|
+++
|
||||||
|
title = "Netlify"
|
||||||
|
weight = 20
|
||||||
|
+++
|
||||||
|
|
||||||
|
Netlify provides best practices like SSL, CDN distribution, caching and continuous deployment
|
||||||
|
with no effort. This very site is hosted by Netlify and automatically deployed on commits.
|
||||||
|
|
||||||
|
If you don't have an account with Netlify, you can [sign up](https://app.netlify.com) for one.
|
||||||
|
|
||||||
|
Once you are in the admin interface, you can add a site from a Git provider (GitHub, GitLab or Bitbucket). At the end
|
||||||
|
of this process, you can select the deploy settings for the project:
|
||||||
|
|
||||||
|
- build command: `GUTENBERG_VERSION=0.3.1 gutenberg build` (replace the version number in the variable by the version you want to use)
|
||||||
|
- publish directory: the path to where the `public` directory is
|
||||||
|
|
||||||
|
With this setup, your site should be automatically deployed on every commit on master.
|
||||||
|
|
||||||
|
However, if you want to use everything that Netlify gives you, you should also publish temporary sites for pull requests.
|
||||||
|
|
||||||
|
This is done by adding the following `netlify.toml` file in your repository and removing the build command/publish directory in
|
||||||
|
the admin interface.
|
||||||
|
|
||||||
|
```toml
|
||||||
|
[build]
|
||||||
|
# assuming the gutenberg site is in a docs folder, if it isn't you don't need
|
||||||
|
# to have a `base` variable but you do need the `publish` and `command`
|
||||||
|
base = "docs"
|
||||||
|
publish = "docs/public"
|
||||||
|
command = "gutenberg build"
|
||||||
|
|
||||||
|
[build.environment]
|
||||||
|
# Set the version name that you want to use and Netlify will automatically use it
|
||||||
|
GUTENBERG_VERSION = "0.3.1"
|
||||||
|
|
||||||
|
# The magic for deploying previews of branches
|
||||||
|
# We need to override the base url with what the url of the preview is ($DEPLOY_PRIME_URL)
|
||||||
|
# otherwise links would not work properly
|
||||||
|
[context.deploy-preview]
|
||||||
|
command = "gutenberg build --base-url $DEPLOY_PRIME_URL"
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
9
docs/content/documentation/deployment/overview.md
Normal file
9
docs/content/documentation/deployment/overview.md
Normal file
|
|
@ -0,0 +1,9 @@
|
||||||
|
+++
|
||||||
|
title = "Overview"
|
||||||
|
weight = 10
|
||||||
|
+++
|
||||||
|
|
||||||
|
Gutenberg outputs plain files, no databases needed. This makes hosting and deployment
|
||||||
|
trivial on many providers.
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -7,29 +7,25 @@ Creating is exactly like creating a normal site with Gutenberg, except you
|
||||||
will want to use many [Tera blocks](https://tera.netlify.com/docs/templates/#inheritance) to
|
will want to use many [Tera blocks](https://tera.netlify.com/docs/templates/#inheritance) to
|
||||||
allow users to easily modify it.
|
allow users to easily modify it.
|
||||||
|
|
||||||
A theme also need to have a `theme.toml` configuration file with the
|
## Getting started
|
||||||
following fields, here's the one from a [real template](https://github.com/Keats/hyde):
|
As mentioned, a theme is just like any site: start with running `gutenberg init MY_THEME_NAME`.
|
||||||
|
|
||||||
|
The only thing needed to turn that site into a theme is to add `theme.toml` configuration file with the
|
||||||
|
following fields:
|
||||||
|
|
||||||
```toml
|
```toml
|
||||||
name = "hyde"
|
name = "my theme name"
|
||||||
description = "A classic blog theme"
|
description = "A classic blog theme"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
homepage = "https://github.com/Keats/gutenberg-hyde"
|
homepage = "https://github.com/Keats/gutenberg-hyde"
|
||||||
# The minimum version of Gutenberg required
|
# The minimum version of Gutenberg required
|
||||||
min_version = "0.1"
|
min_version = "0.3"
|
||||||
|
|
||||||
# Any variable there can be overriden in the end user `config.toml`
|
# Any variable there can be overriden in the end user `config.toml`
|
||||||
# You don't need to prefix variables by the theme name but as this will
|
# You don't need to prefix variables by the theme name but as this will
|
||||||
# be merged with user data, some kind of prefix or nesting is preferable
|
# be merged with user data, some kind of prefix or nesting is preferable
|
||||||
# Use snake_casing to be consistent with the rest of Gutenberg
|
# Use snake_casing to be consistent with the rest of Gutenberg
|
||||||
[extra]
|
[extra]
|
||||||
hyde_sticky = true
|
|
||||||
hyde_reverse = false
|
|
||||||
hyde_theme = ""
|
|
||||||
hyde_links = [
|
|
||||||
{url = "https://google.com", name = "Google.com"},
|
|
||||||
{url = "https://google.fr", name = "Google.fr"},
|
|
||||||
]
|
|
||||||
|
|
||||||
# The theme author info: you!
|
# The theme author info: you!
|
||||||
[author]
|
[author]
|
||||||
|
|
@ -44,21 +40,36 @@ homepage = "http://markdotto.com/"
|
||||||
repo = "https://www.github.com/mdo/hyde"
|
repo = "https://www.github.com/mdo/hyde"
|
||||||
```
|
```
|
||||||
|
|
||||||
A theme will also need three directories to work:
|
A simple theme you can use as example is [Hyde](https://github.com/Keats/hyde).
|
||||||
|
|
||||||
- `static`: any static files used in this theme
|
## Working on a theme
|
||||||
- `templates`: all templates used in this theme
|
As a theme is just a site, you can simply use `gutenberg serve` and make changes to your
|
||||||
- `sass`: Sass stylesheets for this theme, can be empty
|
theme, with live reloading working as expected.
|
||||||
|
|
||||||
To be featured on this site, the theme will require two more things:
|
Make sure to commit every directory (including `content`) in order for other people
|
||||||
|
to be able to build the theme from your repository.
|
||||||
|
|
||||||
- `screenshot.png`: a screenshot of the theme in action, its size needs to be reasonable
|
### Caveat
|
||||||
|
|
||||||
|
Please note that [include paths](https://tera.netlify.com/docs/templates/#include) can only be used in used in normal templates.
|
||||||
|
Theme templates should use [macros](https://tera.netlify.com/docs/templates/#macros) instead.
|
||||||
|
|
||||||
|
## Submitting a theme to the gallery
|
||||||
|
|
||||||
|
If you want your theme to be featured in the [themes](./themes/_index.md) section
|
||||||
|
of this site, the theme will require two more things:
|
||||||
|
|
||||||
|
- `screenshot.png`: a screenshot of the theme in action with a max size of around 2000x1000
|
||||||
- `README.md`: a thorough README explaining how to use the theme and any other information
|
- `README.md`: a thorough README explaining how to use the theme and any other information
|
||||||
of importance
|
of importance
|
||||||
|
|
||||||
A simple theme you can use as example is [Hyde](https://github.com/Keats/hyde).
|
The first step is to make sure the theme is fulfilling those three requirements:
|
||||||
|
|
||||||
# Caveat
|
- have a `screenshot.png` of the theme in action with a max size of around 2000x1000
|
||||||
|
- have a thorough `README.md` explaining how to use the theme and any other information
|
||||||
|
of importance
|
||||||
|
- be of reasonably high quality
|
||||||
|
|
||||||
Please note that [include paths](https://tera.netlify.com/docs/templates/#include) can only be used in used in normal templates. Theme templates should use [macro's](https://tera.netlify.com/docs/templates/#macros) instead.
|
When your theme is ready, you can submit it to the [themes repository](https://github.com/Keats/gutenberg-themes)
|
||||||
|
by following the process in the README.
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,9 +0,0 @@
|
||||||
+++
|
|
||||||
title = "List of themes"
|
|
||||||
weight = 40
|
|
||||||
+++
|
|
||||||
|
|
||||||
The following themes are available for Gutenberg:
|
|
||||||
|
|
||||||
- [Hyde](https://github.com/Keats/gutenberg-hyde)
|
|
||||||
- [Materialize](https://github.com/verpeteren/gutenberg-materialize)
|
|
||||||
6
docs/content/themes/_index.md
Normal file
6
docs/content/themes/_index.md
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
|
||||||
|
+++
|
||||||
|
template = "themes.html"
|
||||||
|
sort_by = "date"
|
||||||
|
+++
|
||||||
|
|
||||||
70
docs/content/themes/after-dark/index.md
Normal file
70
docs/content/themes/after-dark/index.md
Normal file
|
|
@ -0,0 +1,70 @@
|
||||||
|
|
||||||
|
+++
|
||||||
|
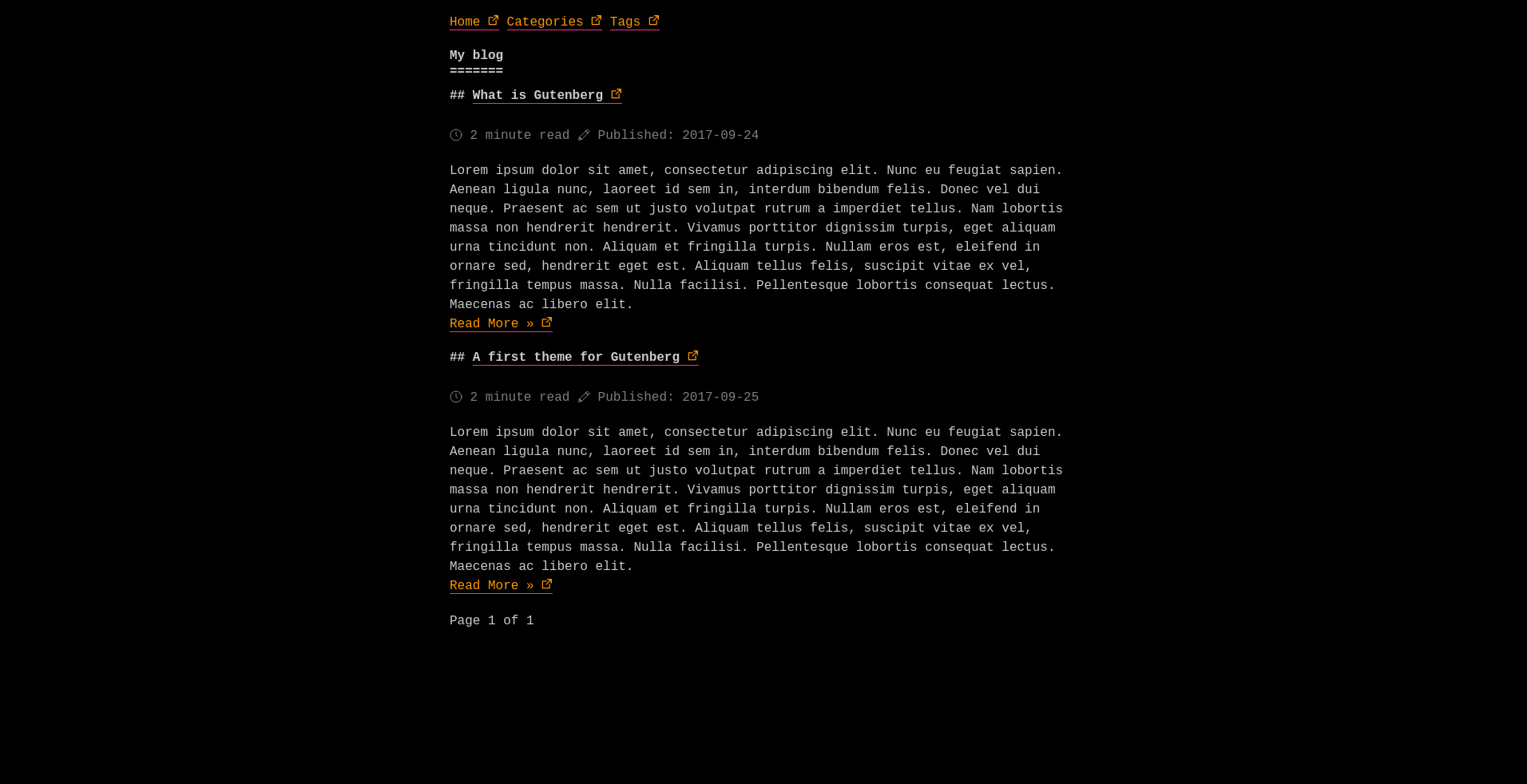
title = "after-dark"
|
||||||
|
description = "A robust, elegant dark theme"
|
||||||
|
template = "theme.html"
|
||||||
|
date = 2017-11-07T17:39:37+01:00
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
created = 2018-02-22T19:13:36+01:00
|
||||||
|
updated = 2017-11-07T17:39:37+01:00
|
||||||
|
repository = "https://github.com/Keats/after-dark"
|
||||||
|
homepage = "https://github.com/Keats/after-dark"
|
||||||
|
minimum_version = "0.2"
|
||||||
|
license = "MIT"
|
||||||
|
|
||||||
|
[extra.author]
|
||||||
|
name = "Vincent Prouillet"
|
||||||
|
homepage = "https://vincent.is"
|
||||||
|
+++
|
||||||
|
|
||||||
|
# after-dark
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Contents
|
||||||
|
|
||||||
|
- [Installation](#installation)
|
||||||
|
- [Options](#options)
|
||||||
|
- [Top menu](#top-menu)
|
||||||
|
- [Title](#title)
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
First download this theme to your `themes` directory:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ cd themes
|
||||||
|
$ git clone https://github.com/Keats/after-dark.git
|
||||||
|
```
|
||||||
|
and then enable it in your `config.toml`:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
theme = "after-dark"
|
||||||
|
```
|
||||||
|
|
||||||
|
## Options
|
||||||
|
|
||||||
|
### Top-menu
|
||||||
|
Set a field in `extra` with a key of `after_dark_menu`:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
after_dark_menu = [
|
||||||
|
{url = "$BASE_URL", name = "Home"},
|
||||||
|
{url = "$BASE_URL/categories", name = "Categories"},
|
||||||
|
{url = "$BASE_URL/tags", name = "Tags"},
|
||||||
|
{url = "https://google.com", name = "Google"},
|
||||||
|
]
|
||||||
|
```
|
||||||
|
|
||||||
|
If you put `$BASE_URL` in a url, it will automatically be replaced by the actual
|
||||||
|
site URL.
|
||||||
|
|
||||||
|
### Title
|
||||||
|
The site title is shown on the homepage. As it might be different from the `<title>`
|
||||||
|
element that the `title` field in the config represents, you can set the `after_dark_title`
|
||||||
|
instead.
|
||||||
|
|
||||||
|
## Original
|
||||||
|
This template is based on the Hugo template https://github.com/comfusion/after-dark
|
||||||
|
|
||||||
|
|
||||||
BIN
docs/content/themes/after-dark/screenshot.png
Normal file
BIN
docs/content/themes/after-dark/screenshot.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 131 KiB |
58
docs/content/themes/book/index.md
Normal file
58
docs/content/themes/book/index.md
Normal file
|
|
@ -0,0 +1,58 @@
|
||||||
|
|
||||||
|
+++
|
||||||
|
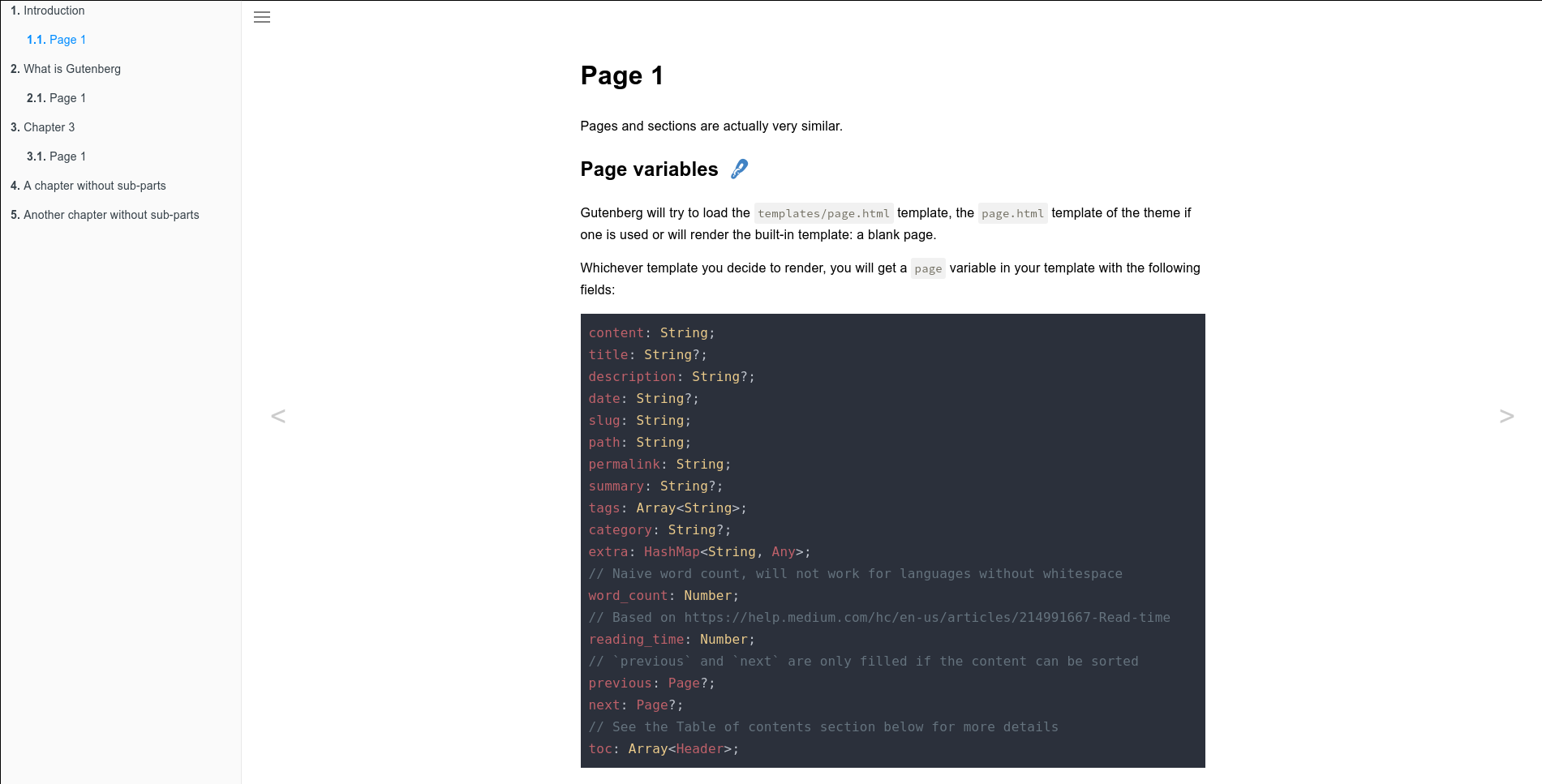
title = "book"
|
||||||
|
description = "A book theme inspired from GitBook/mdBook"
|
||||||
|
template = "theme.html"
|
||||||
|
date = 2018-01-28T10:53:19+01:00
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
created = 2018-02-22T19:13:36+01:00
|
||||||
|
updated = 2018-01-28T10:53:19+01:00
|
||||||
|
repository = "https://github.com/Keats/book"
|
||||||
|
homepage = "https://github.com/Keats/book"
|
||||||
|
minimum_version = "0.2"
|
||||||
|
license = "MIT"
|
||||||
|
|
||||||
|
[extra.author]
|
||||||
|
name = "Vincent Prouillet"
|
||||||
|
homepage = "https://vincent.is"
|
||||||
|
+++
|
||||||
|
|
||||||
|
# book
|
||||||
|
|
||||||
|
A theme based on [Gitbook](https://www.gitbook.com), to write documentation
|
||||||
|
or books.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
## Contents
|
||||||
|
|
||||||
|
- [Installation](#installation)
|
||||||
|
- [Options](#options)
|
||||||
|
- [Numbered chapters](#numbered-chapters)
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
First download this theme to your `themes` directory:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ cd themes
|
||||||
|
$ git clone https://github.com/Keats/book.git
|
||||||
|
```
|
||||||
|
and then enable it in your `config.toml`:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
theme = "book"
|
||||||
|
```
|
||||||
|
|
||||||
|
## Options
|
||||||
|
|
||||||
|
### Numbered chapters
|
||||||
|
By default, the `book` theme will number the chapters and pages in the left menu.
|
||||||
|
You can disable that by setting the `book_numbered_chapters` in `extra`:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
book_numbered_chapters = false
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
BIN
docs/content/themes/book/screenshot.png
Normal file
BIN
docs/content/themes/book/screenshot.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 142 KiB |
69
docs/content/themes/even/index.md
Normal file
69
docs/content/themes/even/index.md
Normal file
|
|
@ -0,0 +1,69 @@
|
||||||
|
|
||||||
|
+++
|
||||||
|
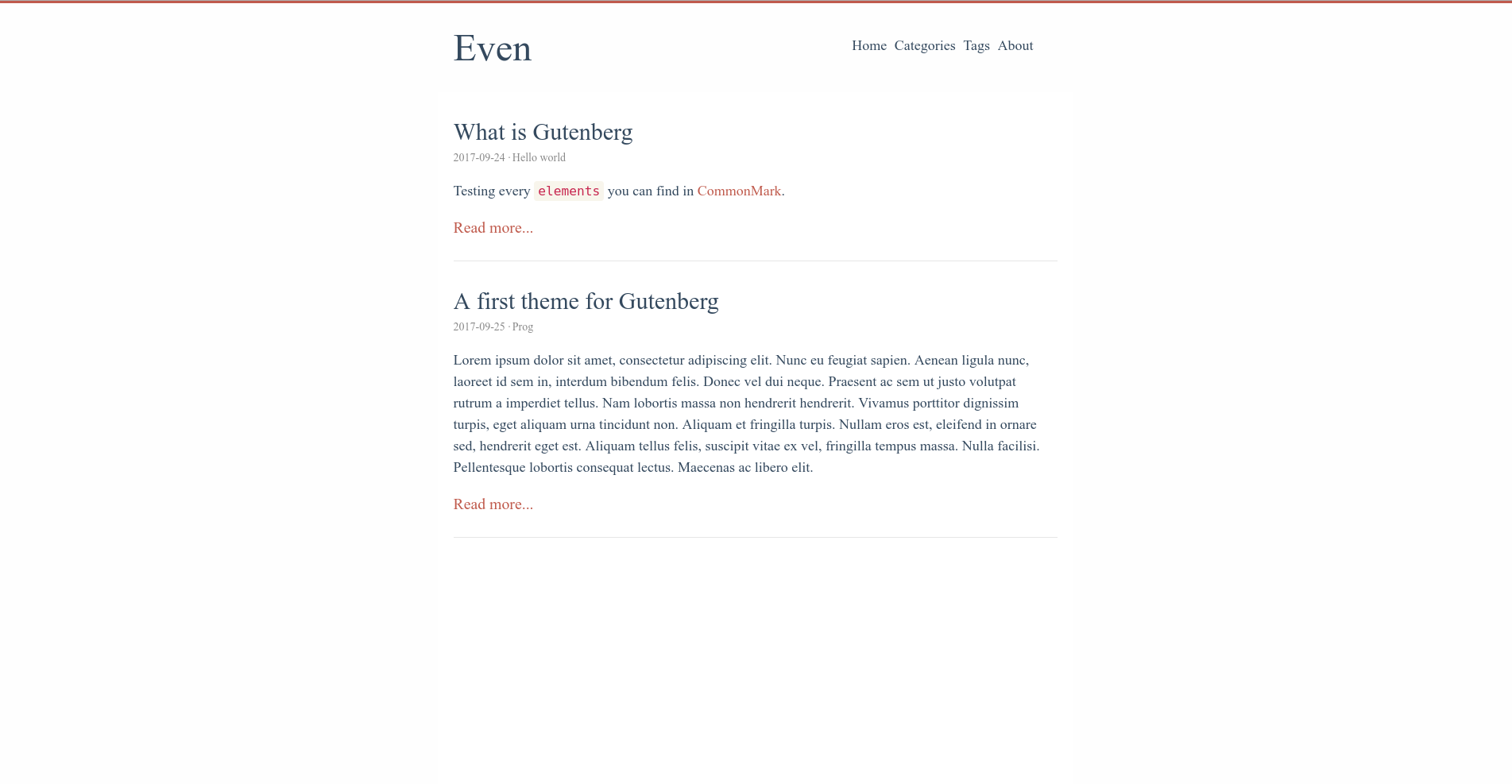
title = "even"
|
||||||
|
description = "A robust, elegant dark theme"
|
||||||
|
template = "theme.html"
|
||||||
|
date = 2018-01-25T18:44:44+01:00
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
created = 2018-02-22T19:13:36+01:00
|
||||||
|
updated = 2018-01-25T18:44:44+01:00
|
||||||
|
repository = "https://github.com/Keats/even"
|
||||||
|
homepage = "https://github.com/Keats/even"
|
||||||
|
minimum_version = "0.3"
|
||||||
|
license = "MIT"
|
||||||
|
|
||||||
|
[extra.author]
|
||||||
|
name = "Vincent Prouillet"
|
||||||
|
homepage = "https://vincent.is"
|
||||||
|
+++
|
||||||
|
|
||||||
|
# Even
|
||||||
|
Even is a clean, responsive theme based on the Hugo theme with the same name featuring categories, tags and pagination.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Contents
|
||||||
|
|
||||||
|
- [Installation](#installation)
|
||||||
|
- [Options](#options)
|
||||||
|
- [Top menu](#top-menu)
|
||||||
|
- [Title](#title)
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
First download this theme to your `themes` directory:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ cd themes
|
||||||
|
$ git clone https://github.com/Keats/even.git
|
||||||
|
```
|
||||||
|
and then enable it in your `config.toml`:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
theme = "even"
|
||||||
|
```
|
||||||
|
|
||||||
|
## Options
|
||||||
|
|
||||||
|
### Top-menu
|
||||||
|
Set a field in `extra` with a key of `even_menu`:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
# This is the default menu
|
||||||
|
even_menu = [
|
||||||
|
{url = "$BASE_URL", name = "Home"},
|
||||||
|
{url = "$BASE_URL/categories", name = "Categories"},
|
||||||
|
{url = "$BASE_URL/tags", name = "Tags"},
|
||||||
|
{url = "$BASE_URL/about", name = "About"},
|
||||||
|
]
|
||||||
|
```
|
||||||
|
|
||||||
|
If you put `$BASE_URL` in a url, it will automatically be replaced by the actual
|
||||||
|
site URL.
|
||||||
|
|
||||||
|
### Title
|
||||||
|
The site title is shown on the header. As it might be different from the `<title>`
|
||||||
|
element that the `title` field in the config represents, you can set the `even_title`
|
||||||
|
instead.
|
||||||
|
|
||||||
|
|
||||||
BIN
docs/content/themes/even/screenshot.png
Normal file
BIN
docs/content/themes/even/screenshot.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 104 KiB |
89
docs/content/themes/hyde/index.md
Normal file
89
docs/content/themes/hyde/index.md
Normal file
|
|
@ -0,0 +1,89 @@
|
||||||
|
|
||||||
|
+++
|
||||||
|
title = "hyde"
|
||||||
|
description = "A classic blog theme"
|
||||||
|
template = "theme.html"
|
||||||
|
date = 2017-10-24T15:01:52+02:00
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
created = 2018-01-25T18:45:36+01:00
|
||||||
|
updated = 2017-10-24T15:01:52+02:00
|
||||||
|
repository = "https://github.com/Keats/hyde"
|
||||||
|
homepage = "https://github.com/Keats/gutenberg-hyde"
|
||||||
|
minimum_version = "0.2"
|
||||||
|
license = "MIT"
|
||||||
|
|
||||||
|
[extra.author]
|
||||||
|
name = "Vincent Prouillet"
|
||||||
|
homepage = "https://vincent.is"
|
||||||
|
+++
|
||||||
|
|
||||||
|
# hyde
|
||||||
|
Hyde is a brazen two-column [Gutenberg](https://github.com/Keats/gutenberg) based on the Jekyll theme of the same name that pairs a prominent sidebar with uncomplicated content.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
## Contents
|
||||||
|
|
||||||
|
- [Installation](#installation)
|
||||||
|
- [Options](#options)
|
||||||
|
- [Sidebar menu](#sidebar-menu)
|
||||||
|
- [Sticky sidebar content](#sticky-sidebar-content)
|
||||||
|
- [Themes](#themes)
|
||||||
|
- [Reverse layout](#reverse-layout)
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
First download this theme to your `themes` directory:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ cd themes
|
||||||
|
$ git clone https://github.com/Keats/hyde.git
|
||||||
|
```
|
||||||
|
and then enable it in your `config.toml`:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
theme = "hyde"
|
||||||
|
```
|
||||||
|
|
||||||
|
## Options
|
||||||
|
|
||||||
|
### Sidebar menu
|
||||||
|
Set a field in `extra` with a key of `hyde_links`:
|
||||||
|
```toml
|
||||||
|
[extra]
|
||||||
|
hyde_links = [
|
||||||
|
{url = "https://google.com", name = "Google.com"},
|
||||||
|
{url = "https://google.fr", name = "Google.fr"},
|
||||||
|
]
|
||||||
|
```
|
||||||
|
Each link needs to have a `url` and a `name`.
|
||||||
|
|
||||||
|
### Sticky sidebar content
|
||||||
|
By default Hyde ships with a sidebar that affixes it's content to the bottom of the sidebar. You can optionally disable this by setting `hyde_sticky` to false in your `config.toml`.
|
||||||
|
|
||||||
|
### Themes
|
||||||
|
Hyde ships with eight optional themes based on the [base16 color scheme](https://github.com/chriskempson/base16). Apply a theme to change the color scheme (mostly applies to sidebar and links).
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
There are eight themes available at this time.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
To use a theme, set the `hyde_theme` field in `config.toml` to any of the themes name:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
[extra]
|
||||||
|
hyde_theme = "theme-base-08"
|
||||||
|
```
|
||||||
|
|
||||||
|
To create your own theme, look to the Themes section of [included CSS file](https://github.com/poole/hyde/blob/master/public/css/hyde.css). Copy any existing theme (they're only a few lines of CSS), rename it, and change the provided colors.
|
||||||
|
|
||||||
|
### Reverse layout
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Hyde's page orientation can be reversed by setting `hyde_reversed` to `true` in the `config.toml`.
|
||||||
|
|
||||||
|
|
||||||
BIN
docs/content/themes/hyde/screenshot.png
Normal file
BIN
docs/content/themes/hyde/screenshot.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 58 KiB |
50
docs/sass/_themes.scss
Normal file
50
docs/sass/_themes.scss
Normal file
|
|
@ -0,0 +1,50 @@
|
||||||
|
|
||||||
|
.themes-container {
|
||||||
|
padding: 3rem;
|
||||||
|
|
||||||
|
img {
|
||||||
|
max-width: 100%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.themes {
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
justify-content: space-between;
|
||||||
|
|
||||||
|
.theme {
|
||||||
|
width: 30%;
|
||||||
|
text-decoration: none;
|
||||||
|
cursor: pointer;
|
||||||
|
margin-bottom: 2rem;
|
||||||
|
border-bottom: none;
|
||||||
|
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4);
|
||||||
|
padding: 10px;
|
||||||
|
|
||||||
|
img {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
span {
|
||||||
|
display: block;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.theme-info {
|
||||||
|
display: flex;
|
||||||
|
align-items: flex-start;
|
||||||
|
|
||||||
|
.thumb {
|
||||||
|
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.07);
|
||||||
|
width: 400px;
|
||||||
|
margin-right: 2rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1, p {
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
padding: 1rem;
|
||||||
|
}
|
||||||
|
|
@ -15,3 +15,4 @@ $link-color: #007CBC;
|
||||||
@import "header";
|
@import "header";
|
||||||
@import "index";
|
@import "index";
|
||||||
@import "docs";
|
@import "docs";
|
||||||
|
@import "themes";
|
||||||
|
|
|
||||||
3
docs/templates/index.html
vendored
3
docs/templates/index.html
vendored
|
|
@ -16,6 +16,7 @@
|
||||||
<nav class="{% block extra_nav_class %}container{% endblock extra_nav_class %}">
|
<nav class="{% block extra_nav_class %}container{% endblock extra_nav_class %}">
|
||||||
<a class="header__logo white" href="{{ config.base_url }}">Gutenberg</a>
|
<a class="header__logo white" href="{{ config.base_url }}">Gutenberg</a>
|
||||||
<a class="white" href="{{ get_url(path="./documentation/_index.md") }}" class="nav-link">Docs</a>
|
<a class="white" href="{{ get_url(path="./documentation/_index.md") }}" class="nav-link">Docs</a>
|
||||||
|
<a class="white" href="{{ get_url(path="./themes/_index.md") }}" class="nav-link">Themes</a>
|
||||||
<a class="white" href="https://github.com/Keats/gutenberg" class="nav-link">GitHub</a>
|
<a class="white" href="https://github.com/Keats/gutenberg" class="nav-link">GitHub</a>
|
||||||
</nav>
|
</nav>
|
||||||
</header>
|
</header>
|
||||||
|
|
@ -90,7 +91,7 @@
|
||||||
{% endblock content %}
|
{% endblock content %}
|
||||||
</div>
|
</div>
|
||||||
<footer>
|
<footer>
|
||||||
©2017 — <a class="white" href="https://vincent.is">Vincent Prouillet</a> and <a class="white" href="https://github.com/Keats/gutenberg/graphs/contributors">contributors</a>
|
©2017-2018 — <a class="white" href="https://vincent.is">Vincent Prouillet</a> and <a class="white" href="https://github.com/Keats/gutenberg/graphs/contributors">contributors</a>
|
||||||
</footer>
|
</footer>
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|
|
||||||
19
docs/templates/theme.html
vendored
Normal file
19
docs/templates/theme.html
vendored
Normal file
|
|
@ -0,0 +1,19 @@
|
||||||
|
{% extends "themes.html" %}
|
||||||
|
|
||||||
|
{% block title %}{{ page.title }} | Gutenberg {% endblock title %}
|
||||||
|
{% block theme_content %}
|
||||||
|
<div class="theme-info">
|
||||||
|
<img src="{{page.permalink}}screenshot.png" class="thumb">
|
||||||
|
<div class="metadata">
|
||||||
|
<h1>{{ page.title }}</h1>
|
||||||
|
<p>{{ page.description }}</p>
|
||||||
|
<p><b>Author:</b> {{page.extra.author.name}}</p>
|
||||||
|
<p><b>License:</b> {{page.extra.license}}</p>
|
||||||
|
<p><b>Homepage:</b> {{page.extra.homepage}}</p>
|
||||||
|
<p><b>Last updated:</b> {{page.extra.updated }}</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<hr>
|
||||||
|
{{page.content | safe}}
|
||||||
|
{% endblock theme_content %}
|
||||||
22
docs/templates/themes.html
vendored
Normal file
22
docs/templates/themes.html
vendored
Normal file
|
|
@ -0,0 +1,22 @@
|
||||||
|
{% extends "index.html" %}
|
||||||
|
|
||||||
|
{% block extra_nav_class %}{% endblock extra_nav_class %}
|
||||||
|
{% block extra_content_class %}content--reversed{% endblock extra_content_class %}
|
||||||
|
|
||||||
|
{% block title %}Themes | {{ super() }} {% endblock title %}
|
||||||
|
|
||||||
|
{% block content %}
|
||||||
|
<div class="themes-container">
|
||||||
|
{% block theme_content %}
|
||||||
|
<h1>Gutenberg themes</h1>
|
||||||
|
<div class="themes">
|
||||||
|
{% for theme in section.pages %}
|
||||||
|
<a class="theme" href="{{theme.permalink}}">
|
||||||
|
<img src="{{theme.permalink}}screenshot.png" alt="Screenshot of {{theme.title}}">
|
||||||
|
<span>{{theme.title}}</span>
|
||||||
|
</a>
|
||||||
|
{% endfor %}
|
||||||
|
</div>
|
||||||
|
{% endblock theme_content %}
|
||||||
|
</div>
|
||||||
|
{% endblock content %}
|
||||||
|
|
@ -1,8 +1,10 @@
|
||||||
[build]
|
[build]
|
||||||
base = "docs"
|
base = "docs"
|
||||||
publish = "docs/public"
|
publish = "docs/public"
|
||||||
command = "curl -sL https://github.com/Keats/gutenberg/releases/download/v0.2.1/gutenberg-v0.2.1-x86_64-unknown-linux-gnu.tar.gz | tar zxvf - && /opt/build/repo/docs/gutenberg build"
|
command = "gutenberg build"
|
||||||
|
|
||||||
|
[build.environment]
|
||||||
|
GUTENBERG_VERSION = "0.3.1"
|
||||||
|
|
||||||
[context.deploy-preview]
|
[context.deploy-preview]
|
||||||
command = "curl -sL https://github.com/Keats/gutenberg/releases/download/v0.2.1/gutenberg-v0.2.1-x86_64-unknown-linux-gnu.tar.gz | tar zxvf - && /opt/build/repo/docs/gutenberg build --base-url $DEPLOY_PRIME_URL"
|
command = "gutenberg build --base-url $DEPLOY_PRIME_URL"
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue